
Los formularios, normalmente, se utilizan para captar leads o preguntar cierta información al usuario. Pero, con la herramienta de ActiveCampaign, podemos ampliar las opciones y usarlos para etiquetar a esos usuarios por gustos o intereses, es decir, segmentar a los usuarios, pero también como trigger de nuestra automatización.
Para ello deberás de ir a la barra lateral de la izquierda:
- Sitio
- Formularios. Está en este apartado ya que recientemente se ha mejorado la herramienta, añadiendo este módulo de “Landing” que está en sintonía con la incrustación de formularios.
- Crear formularios. Le pondremos un nombre y veremos distintos tipos:

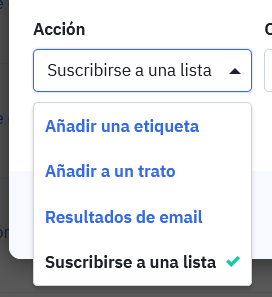
Normalmente usamos “formulario alineado”. Posteriormente, elegiremos una “Acción” que podemos quitar, dentro de las funciones del formulario en:
- “Opciones”
- “Acciones de formulario”
Una acción seria que, una vez que el usuario haya enviado/ rellenado el formulario, se realizaría una de estas acciones. Por ejemplo, la acción de “Resultado de email” permitiría avisar a alguien a través del correo (email incluido por nosotros) que se ha rellenado un formulario. En este caso, se ha elegido “Suscribirse a una lista” aquellos usuarios que hayan rellenado dicho formulario (aquí, también podremos elegir la lista). Finalmente, le daremos a “Crear”.

En el siguiente paso para la creación de nuestro formulario, se abrirá el editor del formulario para poder personalizarlo a nuestra manera, como en el caso de las campañas. Lo bueno que tiene la versión canvas de ActiveCampaign es que no necesitamos saber html/css para poder crearlo.
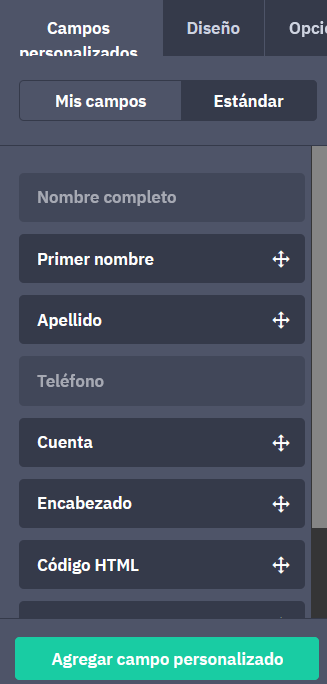
En este formulario predeterminado, vemos que se han creado unos campos predefinidos y a la derecha de éste, tenemos una barra lateral con las opciones para empezar el formulario. En la sección “Fields”, es decir, campos creados por mí, puedes crearlos de dos maneras:
- En el módulo de active de Listas/administrar campos
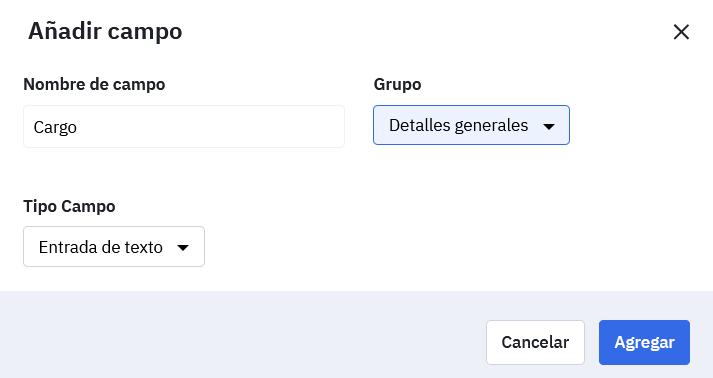
- En el propio editor del formulario, pinchando en “Agregar campo personalizado”. En el ejemplo, he creado un campo llamado: “Cargo”, de tipo texto y lo podemos añadir al grupo que queramos; en este caso, lo hemos añadido al grupo “Detalles generales”, pero podemos crear otro grupo con un nombre diferente.
Comentar que siempre recomendamos crearlos previamente, aunque tenemos la opción de crearlo en el mismo formulario


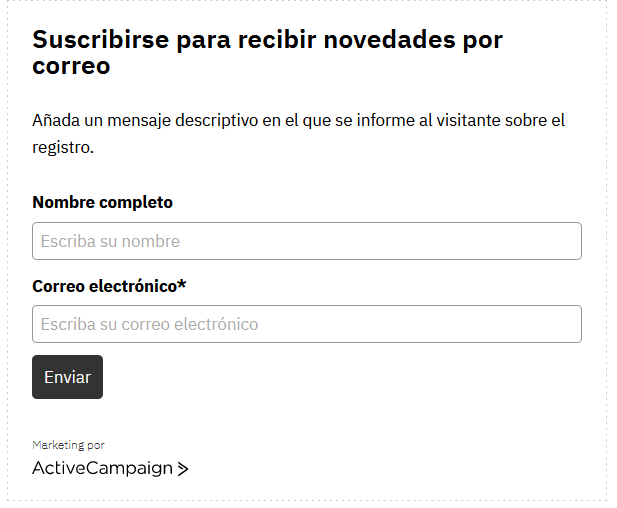
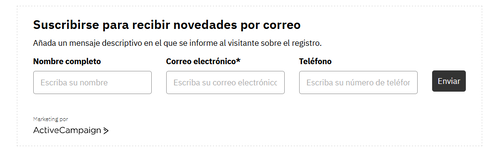
A la derecha está el apartado de “Estándar” que son campos que ya están creados por ActiveCampaign. Vamos a ver la creación de un formulario rápido, con solo los campos habituales: nombre, email, teléfono. Aquí, faltaría el campo teléfono y, para ello, iríamos a la sección que hemos comentado anteriormente “Estándar” y arrastraríamos el bloque a nuestro formulario

Dentro del campo, se puede modificar el título del campo. Ejemplo, en lugar de “Nombre completo”, reescribir a “Nombre”, además de dar el check a “Requerido”

Para eliminar un bloque, simplemente tenemos que pinchar sobre éste y a la X. En cambio, para mover un bloque a otro lugar, simplemente pinchamos en el bloque y la flecha (círculo rojo)
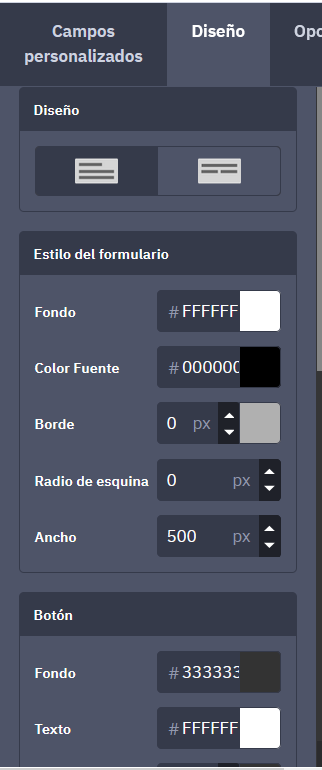
En el apartado “Style o Diseño” en la barra lateral derecha, veremos diversas opciones para modificar la apariencia del formulario.

Aparte de las modificaciones usuales, que también tenemos en las plantillas de email (fondo, color fuente, botón etc), en primero lugar, dentro del bloque “Diseño” encontramos la forma (vertical u horizontal) del formulario. Es recomendable que, dependiendo del número de campos se opte por uno por o por otro. Por último, comentar de este apartado que es recomendable desactivar la opción que por defecto nos viene de “Imagen de marca de AC”. Así eliminaremos la marca de ActiveCampaign de nuestro formulario


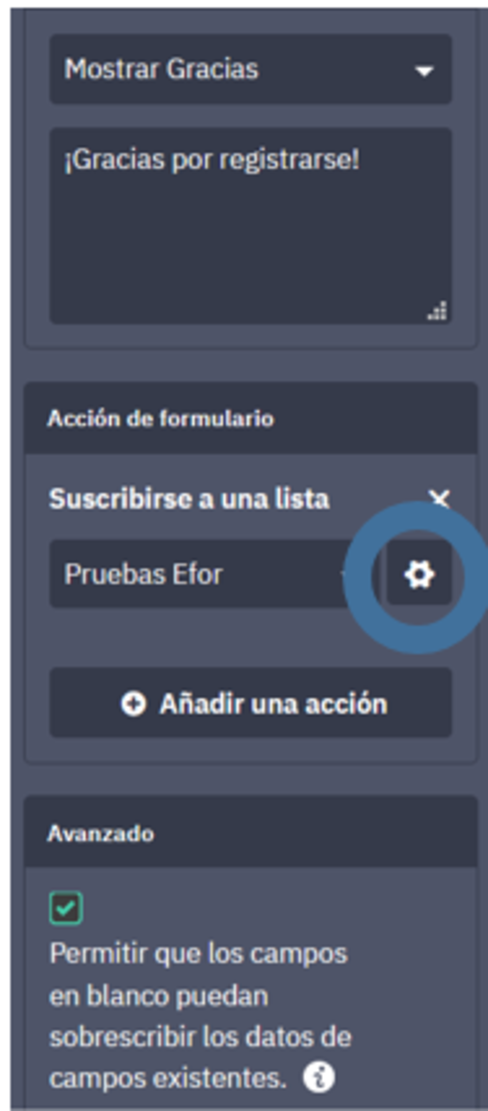
Para terminar, veremos el apartado de “Opciones” en la barra lateral derecha. Aquí, personalizaremos qué es lo que queremos que vea el usuario una vez que haya rellenado el formulario. Ejemplo: “Gracias por contactarnos”. Debajo de este apartado, está el bloque de “Acción de formulario” (antes ya hablamos de este apartado ya que elegimos que la acción fuera “Subscribirse a una lista”). Aquí, podemos añadir alguna acción más o eliminarla.
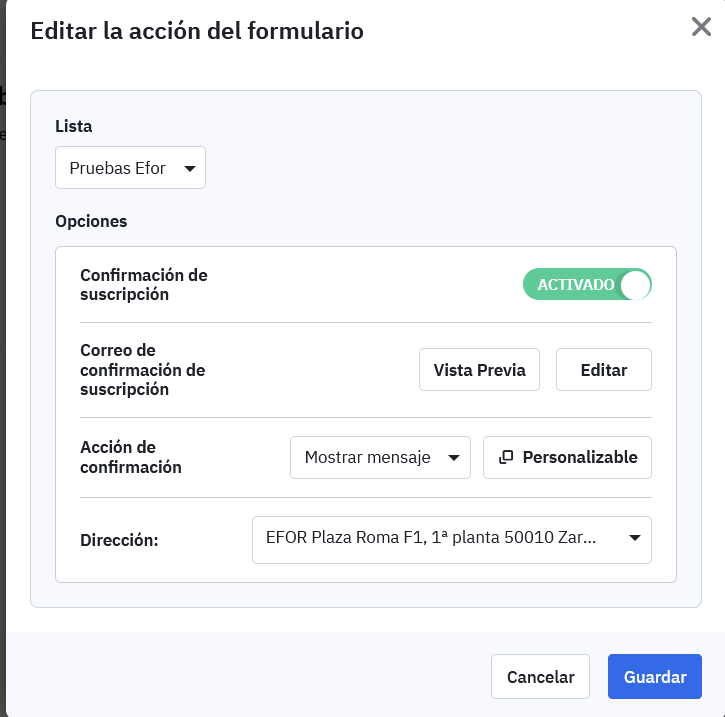
En la parte derecha del formulario, veremos un icono en forma de ruedecita (imagen, circulo azul). Normalmente, solemos desactivar la opción de doble verificación para que el usuario no tenga que dar permiso para recibir dicho formulario y así recibirlo directamente. En conclusión, este apartado nos resumiría parte de la información del formulado creado.


Por último, nos quedarian los pasos de integración y, para ello, pinchariamos en la opcion de “Integrar”. Aquí, tendriamos las opciones de copiar el formulario para ponerlo en Wordpress o en otras plataforma mediante html. Finalmente, elegiriamos “Guardar y salir” y ya tendriamos listo nuestro formulario creado en ActiveCampaign.